Product listing tutorial
Product listing integration
Product listing integration follows the same principles as the search integration. Follow the search tutorial for more details.
This tutorial only highlights the couple of deviations from search.

Product listing integration prerequisites
Before you begin the implementation, ensure that a valid pairing between products and categories exists. See the Pairing docs for more details.
PLP API request

GET https://live.luigisbox.com/search
?f[]=type:item
&f[]=category_id:<category_id>
&plp=category_id
&facets=price_amount,category
Tips
f[]=type:item- each search must have exactly one main type which will be used to compute available filters, to provide pagination and to sort on. Use an explicit filter ontypeattribute to provide the main type.f[]=category_id:<category_id>- you must provide a filter option to load the products specific to this particular product listing. Note that you don't have to use an explicitcategory_idattribute but you can filter on any attribute or a combination of attributes. You can also use the virtualcategory_pathorall_categories_pathattributes. See the PLP docs for more detailsplp=category_id- This parameter indicated that this is a PLP request and is important for all the PLP customizations defined in the Luigi's Box application to work. The value of theplpattribute has to be set to the name of the attribute that is used to filter products for this specific Product listing.facets=price_amount,category- the response will include breakdown of attribute values for attributesprice_amountandcategory. This part will let you render filtering options.user_id&client_id- refer to the search tutorial
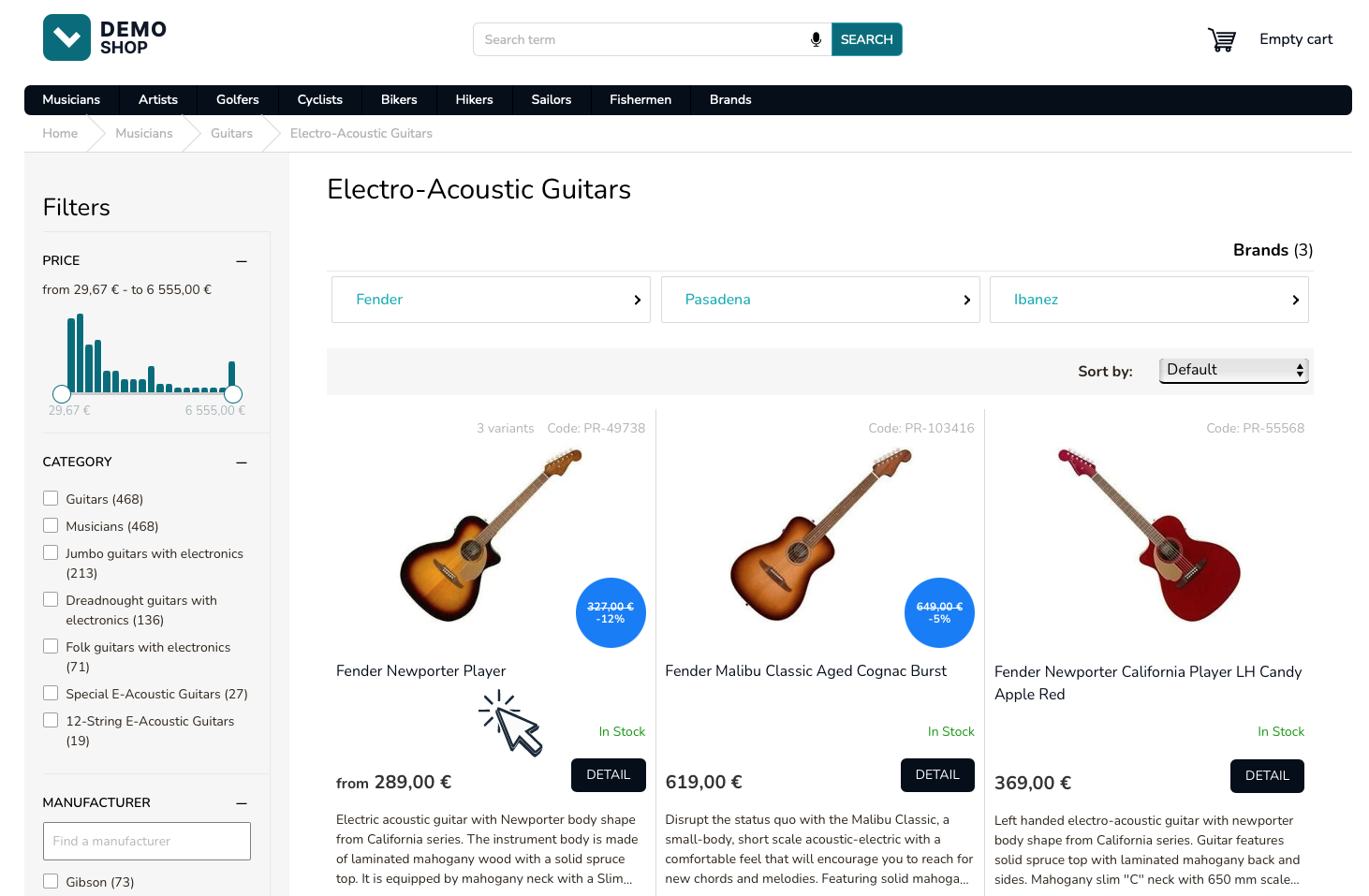
Fire a dataLayer event for product listing
After the results have been rendered, fire a Product listing dataLayer event describing what you have just rendered.

dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Product Listing",
items: [
{
item_id: "PR-49738",
item_name: "Fender Newporter Player",
index: 0,
price: 289
},
{
item_id: "PR-103416",
item_name: "Fender Malibu Classic Aged Cognac Burst",
index: 1,
price: 619
}
],
scopes: {
"CategoryLabel": "Musicians | Guitars | Electro-Acoustic Guitars",
"CategoryIdentity": "882827",
},
filters: {}
}
});
(dataLayer event shortened for brevity)
Tips
- Make sure that the
item_idrefers to the object identity (theurlattribute in the top-level object data).- The dataLayer event structure is the same as for Search, except the
item_list_name. Make sure to useProduct Listinghere.- The
CategoryLabelwithinscopesrefers to the full category hierarchy. It is used strictly for display purposes in PLP analytics.- The
CategoryIdentitywithinscopesrefers to the category identity as index in the catalog.
dataLayer click event
When the user clicks on a result, immediately fire a dataLayer event.

dataLayer.push({
event: "select_item",
ecommerce: {
items: [
{
item_id: "PR-49738",
}
]
}
});