Banner Campaigns
Banner campaigns are a way to customize your search and autocomplete results with banners. You can set up the campaigns in Luigi's Box application and they will have an effect on autocomplete and search results.
If you are using autocomplete.js and search.js then banner campaigns will work out of the box and no integration is necessary on your side.
If you are using API to build autocomplete and search, then you must adapt your rendering code to incorporate banners. There is no dedicated API for banners, instead the banners data is returned in the API response for Search and Autocomplete. You don't have to modify the requests you are making, but you have to adjust the rendering code to render the banners as indicated by the API responses. The sections and examples below show the relevant parts of the API response.
Autocomplete
If you define banners for positions within Autocomplete in the Luigi's Box application, "campaigns" key will appear in Autocomplete response as in the following example.
{
...
"campaigns": [
{
"id": 9,
"target_url": "https://www.e-shop.com/harry-potter",
"banners": {
"autocomplete_list": {
"desktop_url": "https://www.e-shop.com/harry-potter-1.jpg",
"mobile_url": "https://www.e-shop.com/harry-potter-2.jpg"
}
}
},
{
"id": 12,
"target_url": "https://www.e-shop.com/rowling",
"banners": {
"autocomplete_top": {
"desktop_url": "https://www.e-shop.com/rowling-1.jpg",
"mobile_url": "https://www.e-shop.com/rowling-2.jpg"
}
}
}
]
...
}
Every campaign has at least one search query assigned, for which its banners are displayed within or along the results.
Banners are images, which take the customer to the specified URL when clicked upon.
Banners are referenced by their URL and as of now, they are not hosted by Luigi's Box.
Search
If you defined banners for positions within Search Results in the Luigi's Box application, "campaigns" key will appear in Search Results response as in the following example.
It shows the same banner being displayed on two different positions.
{
...
"campaigns": [
{
"id": 13,
"target_url": "https://www.e-shop.com/harry-potter",
"banners": {
"search_header": {
"desktop_url": "https://www.e-shop.com/harry-potter-1.jpg",
"mobile_url": "https://www.e-shop.com/harry-potter-2.jpg"
},
"search_footer": {
"desktop_url": "https://www.e-shop.com/harry-potter-3.jpg",
"mobile_url": "https://www.e-shop.com/harry-potter-4.jpg"
}
}
}
]
...
}
Banner Positions
We support (and advertise in autocomplete/search responses) following names of banner positions:
- Autocomplete
autocomplete_listautocomplete_top
- Search
search_headersearch_panelsearch_listsearch_footer
If you are using Luigi's Box frontend libraries for autocomplete & search results rendering, we assume that those positions are displayed as follows, with the stated dimensions of banners.
If you are using backend integration, you do not need to abide to these dimensions & positions at all and you can customize display of banners to your need. The names of positions are fixed in Luigi's Box application and in endpoint response though.
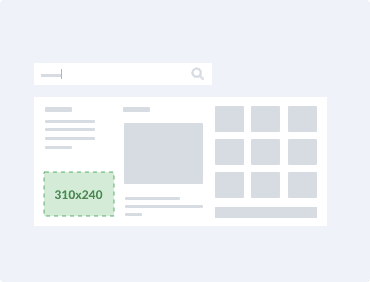
autocomplete_list
Banner within List of brands in autocomplete
310x240px (JPG, 620x480, max 600kb)

420x240px (JPG, 840x480, max 600kb)

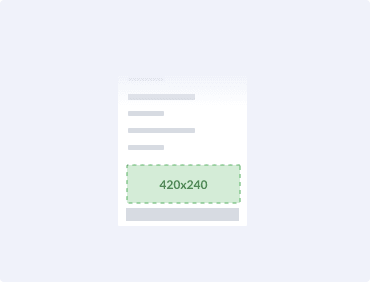
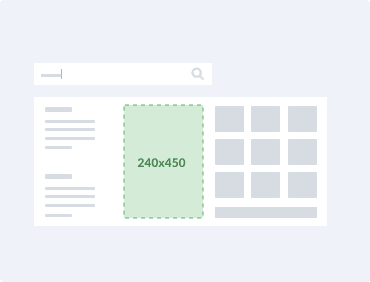
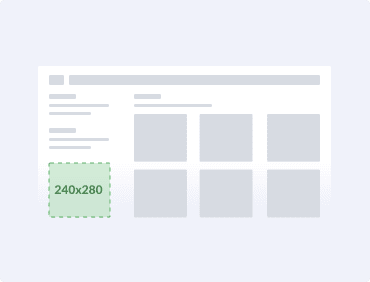
autocomplete_top
Banner within TOP product in autocomplete
240x450px (JPG, 480x900, max 600kb)

420x240px (JPG, 840x480, max 600kb)

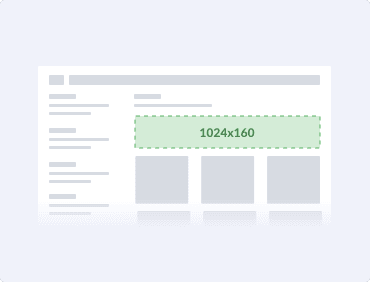
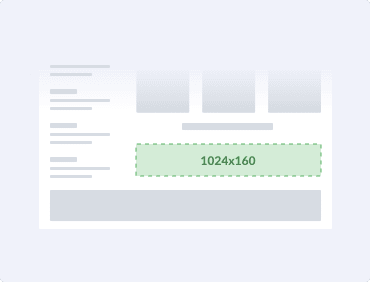
search_header
Banner within Header in search results
1024x160px (JPG, 2048x320, max 600kb)

420x240px (JPG, 840x480, max 600kb)

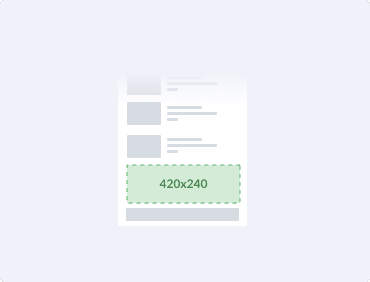
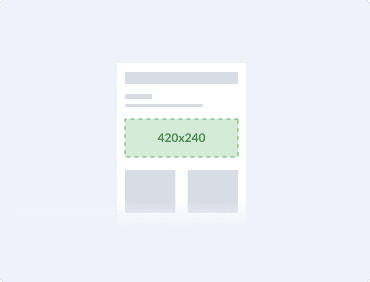
search_panel
Banner within Side panel in search results
240x280px (JPG, 480x460, max 600kb)

420x240px (JPG, 840x480, max 600kb)

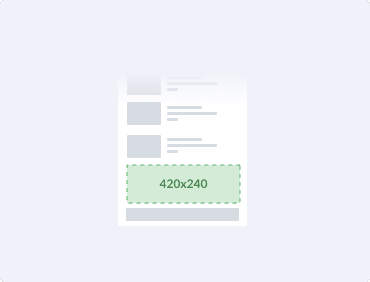
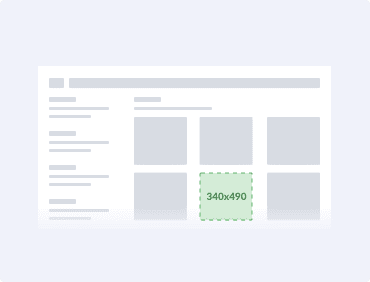
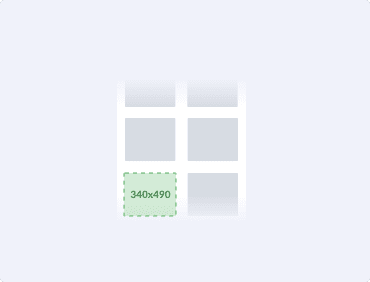
search_list
Banner within Product in the list in search results
340x490px (JPG, 680x980, max 600kb)

340x490px (JPG, 680x980, max 600kb)

search_footer
Banner within Footer in search results
1024x160px (JPG, 2048x320, max 600kb)

420x240px (JPG, 840x480, max 600kb)
