DataLayer collector
Luigi's Box leverages Google Analytics' ecommerce events for efficient data collection. In simple terms, the process involves the collector monitoring the dataLayer object and gathering all pertinent events that are pushed. If you are not currently pushing ecommerce events to the dataLayer, there are two methods to implement this:
Using gtag manager: Utilize the gtag manager to seamlessly push ecommerce events to the dataLayer.
Using native
dataLayer.pushmethod: Alternatively, employ the nativedataLayer.pushmethod to achieve the same outcome of logging events to the dataLayer.
Both options yield equivalent results, as they effectively record events in the dataLayer, which the collector can subsequently access. It's worth noting that there is a slight disparity in the structure of events within the dataLayer object between the two methods, but the collector is designed to interpret both seamlessly.
Collector initialization
Collector script will be added via LBX script. Please insert the LBX script to the <head> element of each page.
<script async src="https://scripts.luigisbox.com/LBX-XXXXXX.js"></script>
Event parameters breakdown
This section outlines event paramteres related to ecommerce events. When reporting events, include the necessary fields based on the specific context.
| Parameter | Description |
event |
The name of the event. Supported event names are: view_item_list, view_item, select_item, add_to_cart, purchase. |
item_list_name |
Name of the reported list. Supported list names are: Autocomplete, Search Results, Product Listing, Recommendation. |
items |
An array containing list results. |
item_id |
Identity of an item within the reported list. |
item_name |
Name of an item within the reported list. |
index |
Position of an item within the reported list. |
type |
Type of an item within the reported list. Supported types are: item, category, brand, article. |
price |
Price of an item within the reported list. |
query |
The query that the user entered (required only for search results and autocomplete). |
filters |
Object containing filter name(s) with their respective value(s). When a single filter has multiple values, you can include all values at once in an array. |
transaction_id |
The unique identifier of a transaction. |
value |
The monetary value of the event. |
currency |
Currency of the items associated with the event, in 3-letter ISO 4217 format. |
Identity
Ensure that the item_id event property matches the identity of the indexed data.
Event examples
The collector is equipped to read and interpret data from the following ecommerce events. Please be aware that the examples use a structure that represents the minimum required parameters. If you choose to include additional parameters for your own needs, it is completely acceptable.
Autocomplete example
Luigis box's collector utilizes view_item_list ecommerce event to gather a list of autocomplete results that a user is presented with.
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Autocomplete",
search_term: "phone",
items: [
{
item_id: "CAT_12345",
item_name: "Phones",
index: 1,
type: "category", // Define a result type. If left empty, fallbacks to "item".
},
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 2, // If pagination is used, offset the index by the number of items before the current page.
price: 9.99,
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 3,
price: 20.99,
type: "item",
}
],
filters: {
"Color": ["Black", "Silver"],
"Operating system": "Android"
}
},
});
gtag alternative
gtag("event", "view_item_list", {
item_list_id: "autocomplete",
item_list_name: "Autocomplete",
search_term: "Phone",
items: [
{
item_id: "CAT_12345",
item_name: "Phones",
index: 1,
type: "category", // Define a result type. If left empty, fallbacks to "item".
},
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 2, // If pagination is used, offset the index by the number of items before the current page.
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 3,
price: 20.99,
type: "item",
}
],
filters: {
"Color": ["Black", "Silver"],
"Operating system": "Android"
}
});
Search example
Luigis box's collector utilizes view_item_list ecommerce event to gather a list of search results that a user is presented with.
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Search Results",
search_term: "Phone",
items: [
{
item_id: "CAT_12345",
item_name: "Phones",
index: 1,
type: "category", // Define a result type. If left empty, fallbacks to "item".
},
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 2, // If pagination is used, offset the index by the number of items before the current page.
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 3,
price: 20.99,
type: "item",
}
],
filters: {
"Color": ["Black", "Silver"],
"Operating system": "Android"
}
}
});
gtag alternative
gtag("event", "view_item_list", {
item_list_name: "Search Results",
search_term: "Phone",
items: [
{
item_id: "CAT_12345",
item_name: "Phones",
index: 1,
type: "category", // Define a result type. If left empty, fallbacks to "item".
},
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 2, // If pagination is used, offset the index by the number of items before the current page.
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 3,
price: 20.99,
type: "item",
}
],
filters: {
"Color": ["Black", "Silver"],
"Operating system": "Android"
}
});
Product Listing example
Luigis box's collector utilizes view_item_list ecommerce event to gather a list of product listing page results that a user is presented with.
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Product Listing",
items: [
{
item_id: "SKU_12345",
item_name: "Black phone 256gb",
index: 1, // If pagination is used, offset the index by the number of items before the current page.
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Black phone 128gb",
index: 2,
price: 20.99,
type: "item",
}
],
scopes: {
"CategoryLabel": "Electronics | Phones | Black Phones",
"CategoryIdentity": "12345",
},
filters: {
"Operating system": "Android" // Pass additional filters selected by the user
}
}
});
gtag alternative
gtag("event", "view_item_list", {
item_list_name: "Product Listing",
items: [
{
item_id: "SKU_12345",
item_name: "Black phone 256gb",
index: 1,
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Black phone 128gb",
index: 2,
price: 20.99,
type: "item",
}
],
scopes: {
"CategoryLabel": "Electronics | Phones | Black Phones",
"CategoryIdentity": "12345",
},
filters: {
"Operating system": "Android" // Pass additional filters selected by the user
}
});
For product listing events, you must include scopes object with these parameters:
| Scope name | Scope value |
CategoryLabelREQUIRED
|
Category path in a human-readable format, with specific categories separated by a pipe. The current category name has to be included in the path. If the full path is not available, the current category name suffices. |
CategoryIdentityREQUIRED
|
An identifier of the category, which must match the identity in the catalog. |
Recommender example
Luigis box's collector utilizes view_item_list ecommerce event to gather a list of recommender results that a user is presented with.
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Recommendation",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 1,
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 2,
price: 20.99,
type: "item",
}
],
filters: {
"RecommenderClientId": "Basket",
"ItemIds": ["/products/123", "/products/129"],
"Type": "basket",
"RecommendationId": "1abc2de3-f456-7890-1g23-hijk45l6789m",
}
}
});
gtag alternative
gtag("event", "view_item_list", {
item_list_name: "Recommendation",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 1,
price: 9.99,
type: "item",
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 2,
price: 20.99,
type: "item",
}
],
filters: {
"RecommenderClientId": "Basket",
"ItemIds": ["/products/123", "/products/129"],
"Type": "basket",
"RecommendationId": "1abc2de3-f456-7890-1g23-hijk45l6789m",
}
});
For the recommendation, you can use the following filters (and you must always include at least RecommenderClientId):
| Filter name | Filter value |
RecommenderClientIdREQUIRED
|
Unique identifier of the recommender (recommender_client_identifier from recommendation result). Its value should define type of recommender user along with its position on the site (e.g., product_detail_bottom_alternatives). |
RecommendationIdoptional
|
Unique identifier of a set of recommended items (recommendation_id from recommendation result). |
ItemIdsoptional
|
List of input items of a recommendation request (item_ids from recommendation request). |
Recommenderoptional
|
Name of the recommender (recommender from recommendation result). |
Typeoptional
|
Type of the recommender (recommendation_type from recommendation result). |
_Variantoptional
|
Determines variant in A/B |
The importance of RecommendationId
Sending the RecommendationId in your analytics events is critical for the performance of your recommendations. This ID allows Luigi's Box to:
- Run internal A/B tests to improve models.
- Attribute user interactions (clicks, purchases) to the exact set of recommendations that were displayed.
- Power the machine learning models to improve recommendation quality over time.
While the field is technically optional to support legacy integrations, it should be considered mandatory for all new Luigi's Box recommender integrations. Luigi's Box strongly recommends for existing integrations to be updated to include it. Failing to send it will negatively impact your recommendation quality.
No results example
When your search returns no results, you need to add push an event to dataLayer anyway. You must add parameters for the query, the used filters and the search name (Search Results/Autocomplete). Since your search returned no results, set items to empty array.
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_name: "Search Results",
search_term: "Phone",
items: [],
filters: {
"Color": ["Burgundy"],
"Operating system": "Android"
}
}
});
gtag alternative
gtag("event", "view_item_list", {
item_list_name: "Search Results",
search_term: "Phone",
items: [],
filters: {
"Color": "Yellow"
}
});
Click example
Luigis box's collector utilizes select_item ecommerce event to collect a click action that was performed on a result.
window.dataLayer.push({
event: "select_item",
ecommerce: {
items: [
{
item_id: "SKU_12345",
}
]
}
});
gtag alternative
gtag("event", "select_item", {
items: [
{
item_id: "SKU_12345",
}
]
});
Add to cart example
Luigis box's collector utilizes add_to_cart ecommerce event to collect a click action that was performed on a result.
window.dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "EUR",
value: 7.77,
items: [
{
item_id: "SKU_12345",
}
]
}
});
gtag alternative
gtag("event", "add_to_cart", {
currency: "EUR",
value: 7.77,
items: [
{
item_id: "SKU_12345",
}
]
});
Transaction example
Luigis box's collector utilizes purchase ecommerce event to collect a click action that was performed on a result.
window.dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
// Sum of (price * quantity) for all items
value: 72.05,
currency: "EUR",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 0,
// Price of a single unit of an item (not the total price)
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Grey Women's Tee",
index: 1,
// Price of a single unit of an item (not the total price)
price: 21.01,
quantity: 2
}
]
}
});
gtag alternative
gtag("event", "purchase", {
transaction_id: "T_12345",
value: 30.98,
currency: "EUR",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
index: 0,
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
index: 1,
price: 20.99,
quantity: 1
}
]
});
Impression example
Luigis box's collector utilizes view_item ecommerce event to collect an item impression, when the product detail page is visited.
window.dataLayer.push({
event: "view_item",
ecommerce: {
items: [
{
item_id: "SKU_12345",
}
]
}
});
gtag alternative
gtag("event", "view_item", {
items: [
{
item_id: "SKU_12345",
}
]
});
User identifiers
By default Luigi's Box Search Analytics script assigns each user a unique identifier and saves it in a _lb cookie. We use this cookie to count various usage metrics in Luigi's Box application and it serves also as a basis for personalization of search and recommendation services. However, there are some use cases when it might be better to use your own unique user identifiers:
- If you would like to integrate Luigi's Box Search as a Service with personalization enabled or Recommender on backend without using our JavaScript libraries, using you own unique user identifiers enables you to use the services up to their full potential by sending user identifier also for the first visit of a user, when you do not have our
_lbcookie identifier available on your backend. - If you know that most or all of your users are logged in while browsing your site, you may leverage your user identifiers to get insight into their behavior cross-device.
If you would like to set your own unique user identifiers, you can send a luigisbox.collector.customer_id event to the dataLayer as shown below:
window.dataLayer.push({
event: 'luigisbox.collector.customer_id',
customer_id: "12345", // Replace with the actual ID
});
If the luigisbox.collector.customer_id event is not sent, the default behavior will apply. In this case, Luigi's Box Search Analytics will automatically assign a unique identifier using the _lb cookie as described earlier.
Troubleshooting
While you are developing the integration, we recommend that you turn on data linter to see debugging information. Make sure that Luigi's Box integration script is included in the page and then, in your web browser, open the developer console (usually by pressing the F12 key), find the "Console" tab and type in the following command: Luigis.lint = true
After that, reload the page, but do not close the developer console. Each time, the integration collects search-related data, you will see what was parsed from your site and you'll get a report about data quality in the console tab of the developer tools.
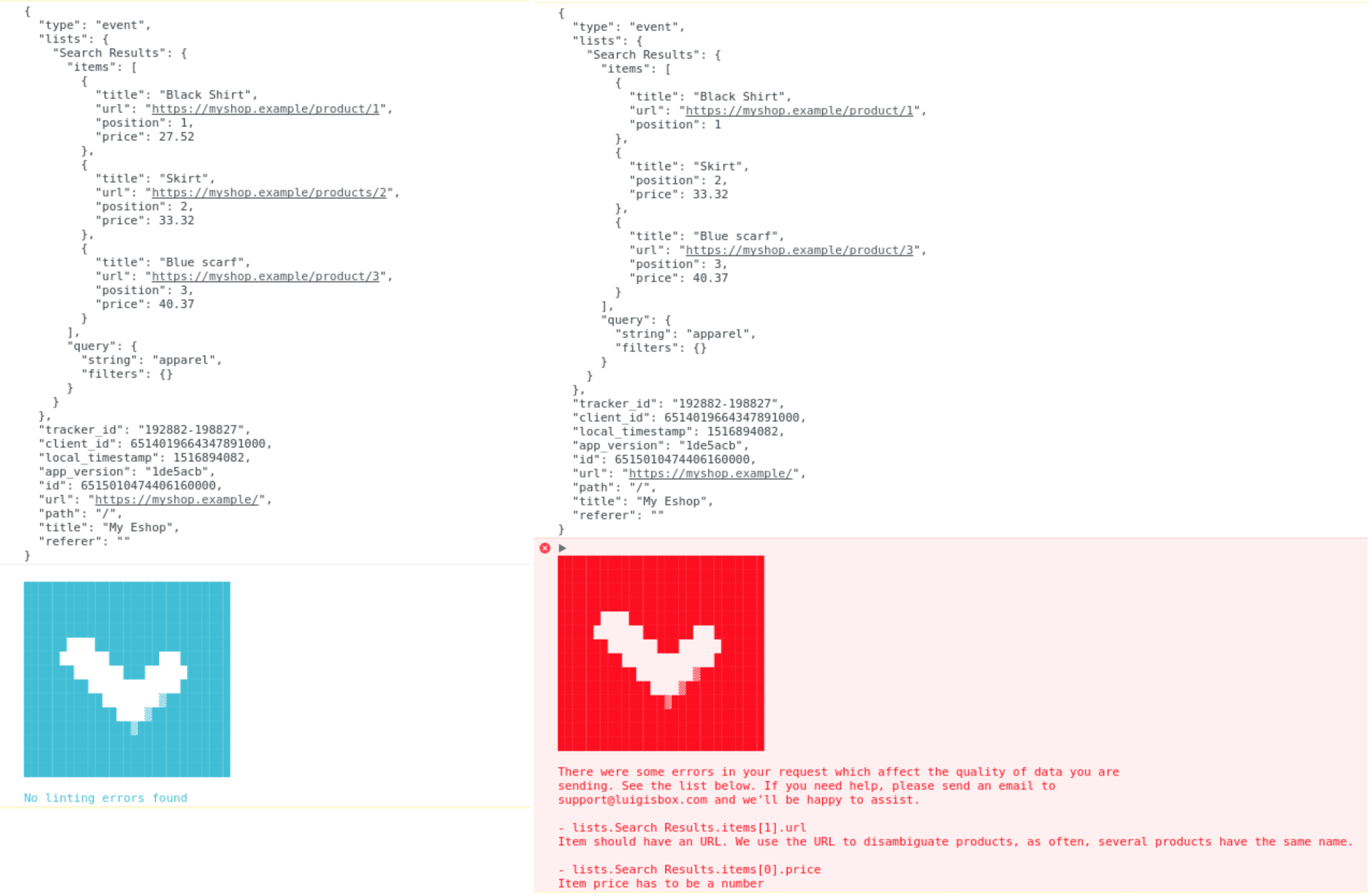
If you've done everything correctly, you should see a blue Luigi's Box logo. If there were some problems with the data, you will see a red logo and a list of errors.
If you are not seeing the linter messages and logos, the most probable cause is that you are already running an early version of integration that does not support linting. Let us know and we will upgrade your integration.

Support
Troubles? Different nesting? Cannot get it to work? Contact us at support@luigisbox.com, we are glad to help!